Table des matières
Navigateurs textuels
Ce sont avant tout des outils de navigation 
J'en “présente” trois. Je n'ai effectué aucun paramétrage de ces applications. Elles ont été employées “out of the box”. Aussi faut-il prendre avec prudence les indications sur les fonctionnalités. De même, je n'ai pas testé quels sont les protocoles couverts par chacun, au-delà de http.
Pour chacun, j'ai fait une capture d'écran de la page d'accueil de ce wiki. Outre la présentation du contenu, cela montre la présentation immédiate des aides à la navigation2). Bien pratique si l'on n'utilise ce type de navigateur que ponctuellement.
Installation
L'installation est tellement simple qu'on installe les trois d'un coup :
# apt-get install lynx-cur elinks w3m
et accepter les éventuelles dépendances.
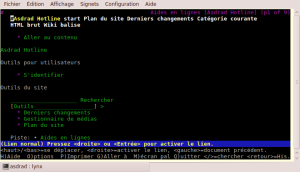
Lynx
Lynx est sans doute le plus connu des navigateur texte. C'est le seul à m'avoir demandé explicitement la validation du cookie.
Il réalise un bon équilibre entre synthèse dans la représentation du contenu et information immédiate sur les fonctionnalités de navigation ou d'exploitation. Bien que ce soit très subjectif, j'ai trouvé que c'était le plus intuitif, non seulement en navigation mais surtout pour remplir et valider des formulaires.
Lynx utilise ses propres réglages de couleurs et écrase les valeurs prédéfinies pour la fenêtre de terminal ou il s'exécute (les deux autres, respectent les couleurs du terminal).
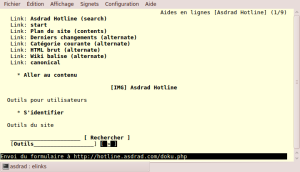
Elinks
Avec Elinks la présentation enrichie par la couleur, mais c'est le plus informatif des trois, quant à la structure du contenu. On voit notamment qu'il différencie les balises links de l'élément head. Il signale également l'existence d'une image (ici, une image d'illustration) accolée à ce qui semble être le titre principal : “[IMG] Asdrad Hotline”. On remarquera également, sur la liste déroulante “Outils”, que elinks fait apparaître les éléments optgroup de la page, ignorés par lynx et w3m.
Un simple appui sur la touche Echap affiche une barre de menus-déroulant dont les éléments (et certains sous-éléments) sont directement accessibles via un raccourci-clavier classique (Alt+<lettre>) indiqué dans le menu.
Selon l'usage envisagé (structure html ou accessibilité), ce surcroît d'information peu être utile ou trompeur3).
Attention : elinks n'utilise pas la touche de tabulation pour naviguer au sein de la page mais la touche flèche-bas ! Ici, Tab conserve sa fonction traditionnelle dans une interface texte.
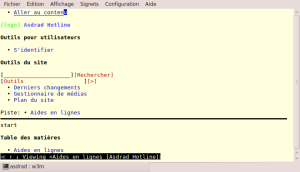
w3m
w3m le plus dépouillé des trois et le seul à ignorer complètement les éléments link de l'entête. Une message fugace indique que les cookies sont bloqués (par défaut). w3m semble très orienté “navigation pure”. Du coup, on ne comprend pas pourquoi, sur le titre principal, il s'évertue à inférer un title ([logo]) à partir du nom de fichier de l'image d'illustration…